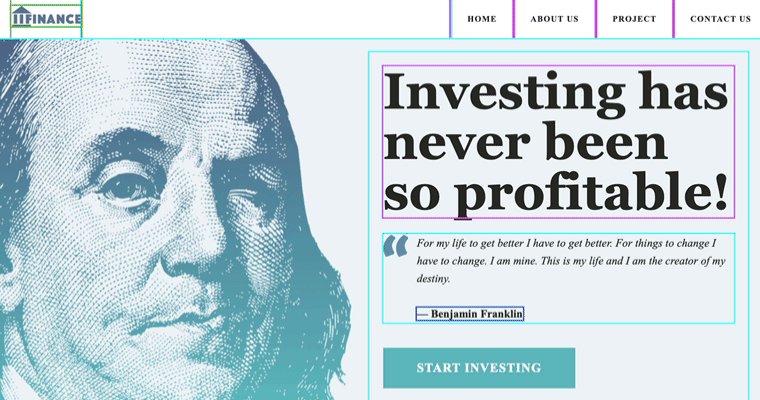
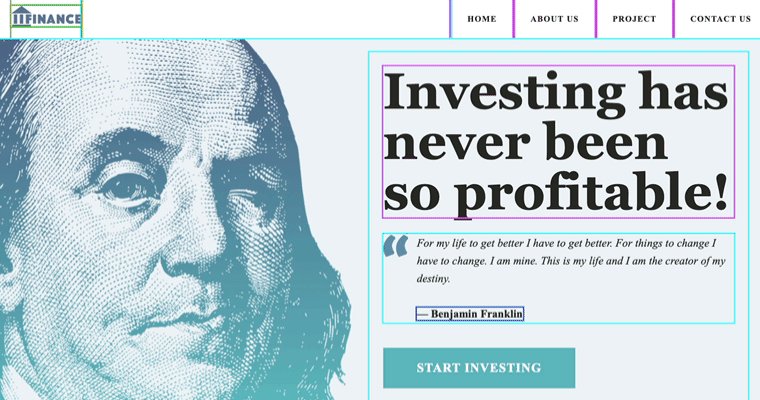
When you doubt why things are not aligning perfectly or overlapping, this will be the perfect helper. It will outline all elements with one click. HTML elements are grouped into six groups, and every group has a unique color.
The Debug feature is disabled by default and it can be activated from Swiss Knifes Features page.
When the debug feature is active, you can find the Bug icon in the top bar.


Debug color groups
Group 1 – #00fbff
body, article, nav, aside, main, section, header, footer, main, div, menu
Group 2 – #da53ff
h1, h2, h3, h4, h5, h6, address, p, hr, pre, blockquote, ol, ul, li, dl, dt, dd, del
Group 3 – #4371d0
span, ins, em, strong, i, b, u, s, small, abbr, q, cite, dfn, sub, sup, time, code, kbd, samp, caption, var, mark, bdi, bdo, ruby, rt, rp, br, wbr
Group 4 – #f0b
table, thead, tbody, tfoot, tr, th, td, col, colgroup, figure, figcaption
Group 5 – #da8301
a, button, datalist, fieldset, form, input, keygen, label, legend, meter, optgroup, option, output, progress, select, textarea, details, summary
Group 6 – #00bf16
img, iframe, embed, object, param, video, audio, source, canvas, track, map, area