
Winden
Design at the Speed of Thought.
Tailwind CSS optimization tool. Directly on your server, Winden empowers you to purge unnecessary styles and streamline your CSS. With just one click, transform your production CSS into a lean file, often weighing in under 20kb. Join the ranks of 2.5 million satisfied Tailwind users who trust Winden for their optimization needs. Designed for compatibility, Winden seamlessly integrates with all major visual builders.

14 Days Money Back Guarantee
Secured Payments Stripe and PayPal
+ 30 000 Happy Users
What makes Winden Special
Tailwind made easy
A utility-first CSS framework
packed with classes like flex, mx-12, text-uppercase and rotate-90 that can be composed to build any design, directly in your markup.
Why Pay for Winden
Since Tailwind is Free
Tailwind is available at no cost, but it requires Node.js to be installed on your server. Additionally, you need to scan visual builders, plugins, and themes for classes to compile them, resulting in a smaller, more efficient build. We have streamlined this process for you, enabling a plug-and-play experience. By clicking the compile button, your project will be ready for production. However, it is important to note that you will incur server costs, and since builders are constantly updating and changing logic, we need to monitor these changes and update Winden accordingly.
WordPress
Winden is compatible with the entire WordPress ecosystem. When creating a theme from scratch, Winden can analyze the theme files and generate CSS tailored to the classes utilized within those files.
Gutenberg
Winden offers a plug-and-play experience for those using builders, with integrations for Gutenberg as well as other Gutenberg-based builders such as GreenShift, Kadence, and Cwicly. Winden enhances the building process by providing a class field to easily apply styles.
Bricks Builder
Winden will integrate with Bricks Builder, offering users the flexibility to employ Tailwind as their preferred CSS framework. You can choose to disable Tailwind’s base (reset) CSS to keep Bricks’ opinionated styles, or alternatively, disable Bricks Builder’s CSS for a full Tailwind experience.
Oxygen Builder
Winden will integrate with Oxygen Builder, offering users the flexibility to employ Tailwind as their preferred CSS framework. You can choose to disable Tailwind’s base (reset) CSS to keep Oxygen’s opinionated styles, or alternatively, disable Oxygen Builder’s CSS for a full Tailwind experience.
FREE design Kits
Yes. There are tons of free design kits that you can grab online
Daisy UI, Flowbite, Preline UI, Tailblocks are just some that are ready made to grab and include in your next project.
View resources →
utility patterns
Do Not repeat yourself for reusable components
@apply directive is to the rescue. Use Tailwind’s @apply directive to extract repeated utility patterns into custom CSS classes just by copying and pasting the list of class names.
Tiny Production CSS
Tailwind CSS focuses on high performance, creating tiny CSS files by including only the CSS your project uses. With further minification and compression, the resulting files are often under 10kB—even for big projects. For instance, Netflix’s Top 10 website uses just 6.5kB of CSS. This approach eliminates the need for complex methods like CSS code-splitting, allowing for a single, small, cache-friendly CSS file for your entire site..
No more CSS mess
Does the thought of making a minor style update in a large front-end project give you pause? It can be especially hard when I’m modifying a project written by another team, even if the change is small.
Maintaining custom CSS can be burdensome. After six months, editing just one line could lead to unexpected issues on some many places that you are not aware. With Tailwind, the styles you see directly correspond to what you get. Any style changes are made within the markup, affecting only the specific elements you edit.
EASily configurable
Tailwind CSS simplifies customization through a central configuration file, enabling the creation of unique design systems with ease. Its utility-first approach generates responsive, maintainable classes that developers use to craft designs directly in the markup, enhancing productivity. The vibrant community around Tailwind also offers an array of plugins and tools, broadening its adaptability and making the configuration process both straightforward and flexible.
WHY IS CSS so HARD?
CSS Projects BECOME GRAVEYARD OVER TIME
CSS projects can often become cluttered and difficult to manage over time, turning into a sort of ‘graveyard’ of old styles and unused code. This can make maintenance challenging, as it’s hard to discern which styles are in use and which can be safely removed without breaking the layout.
CSS IS HARD FOR TEAM WORK
Differing coding styles, overlapping rules, and specificity conflicts can cause issues and inconsistencies in team environments. If a developer is unaware of existing styles, they might create duplicates, resulting in CSS bloat and visual discrepancies. Additionally, a naming convention must be clear and understood by the entire team to be effective. Considerable time can be spent on deciding how to name selectors, which is a critical part of maintaining a clean and manageable codebase.
CSS IS NOT DRY. Don’t repeat yourself
CSS can often lead to repetitive code, which violates the DRY (Don’t Repeat Yourself) principle common in software development. This redundancy happens because CSS requires developers to write similar styles for different elements, rather than using a single reusable style.
Since the total number of potential selectors grows exponentially on large projects, it impacts both cognitive load and change amplification – to understand and modify its implemented subset.

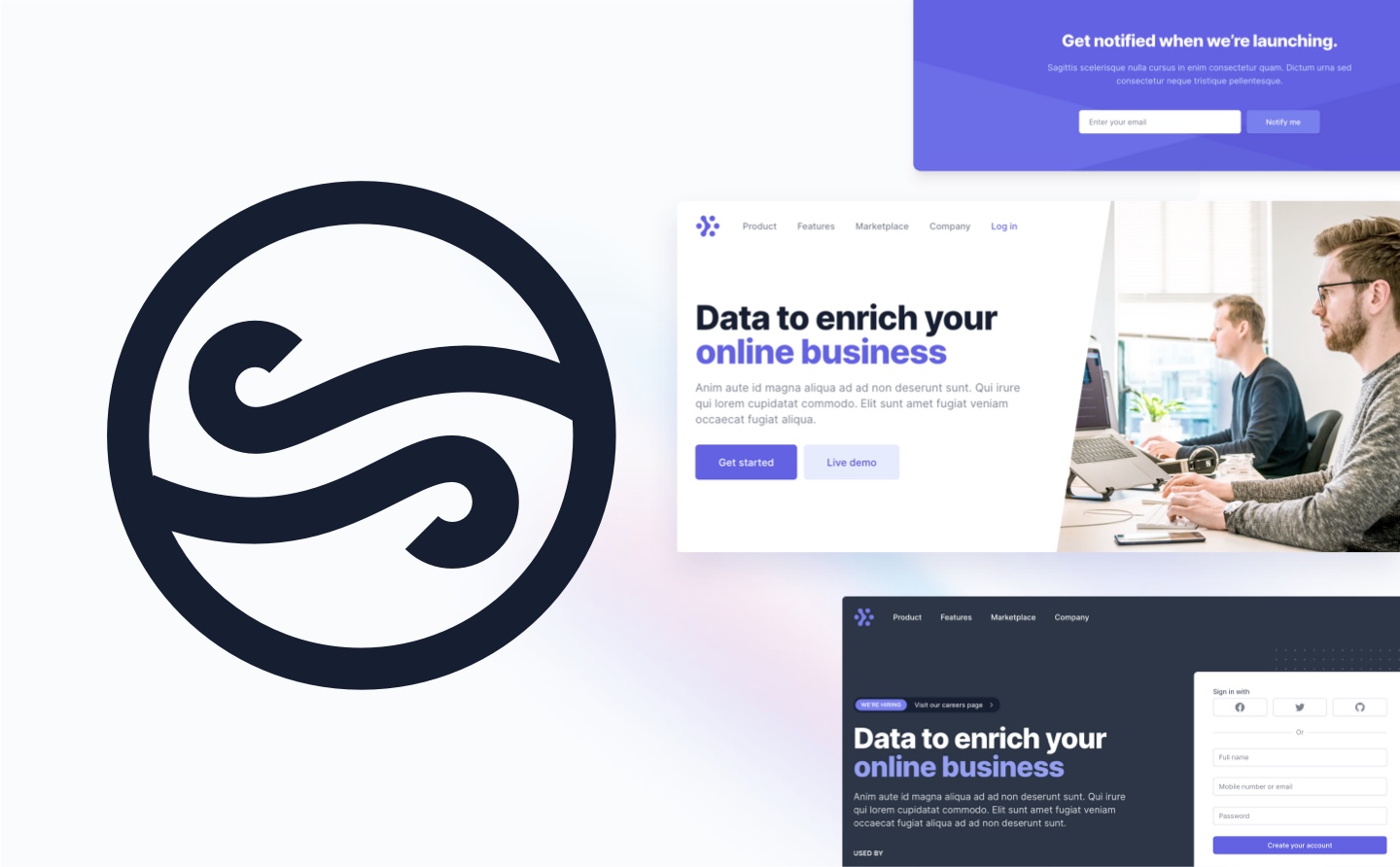
Well crafted styles out of the box
Stop struggling to find and create the perfect size ratios, finely-tuned color spectrums, shadows, and other styles. They are ready to use right now.
What makes Winden Special

FONT HERO INTEGRATION

TRICKS WITH OXYGEN BUILTER

BRICKS BUILDER INTEGRATION

Winden Course Intro

Tailwind Configuration

Complete page development

Please watch the plugin intro video while we are redesigning our website
and presenting all the features of our plugin.
$19
/ Per year
Single Licence
- 1 Domain Limit
- 1 Year Plugin Update
- 1 Year Priority Support
- All Features Included
$49
/ Per year
Agency Licence
- 5 Domains Limit
- 1 Year Plugin Update
- 1 Year Priority Support
- All Features Included
$79
/ Per year
Developer Licence
- 199 Domains
- 1 Year Plugin Update
- 1 Year Priority Support
- All Features Included
$29
/ One payment
Single Licence LTD
- 1 Domain Limit
- LTD Plugin Update
- LTD Priority Support
- All Features Included
$89
/ One payment
Agency Licence LTD
- 5 Domains Limit
- LTD Plugin Update
- LTD Priority Support
- All Features Included
$119
/ One payment
Developer Licence LTD
- 199 Domains
- LTD Plugin Update
- LTD Priority Support
- All Features Included
14-Day Money-Back Guarantee
Probably you will never need this with our awesome products but here it is just in case. If you aren’t completely satisfied within 14 days of purchase, you’re more than welcome to get a full refund!

