Code Pro
HTML Code Editor & Syntax Highlighting
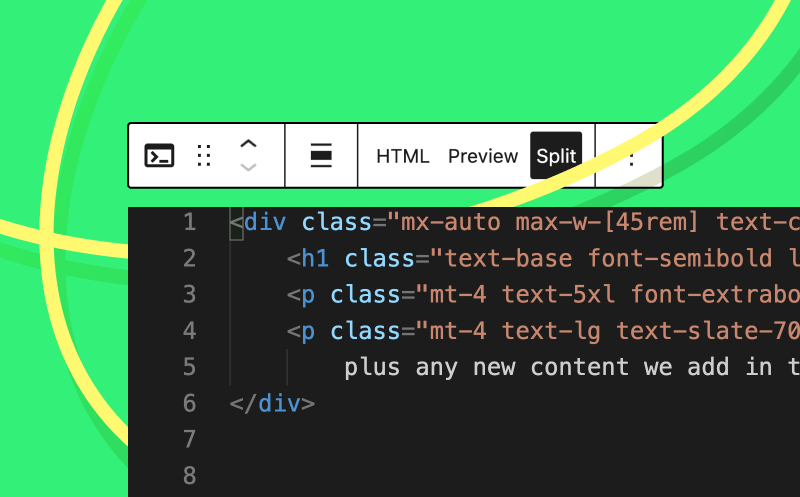
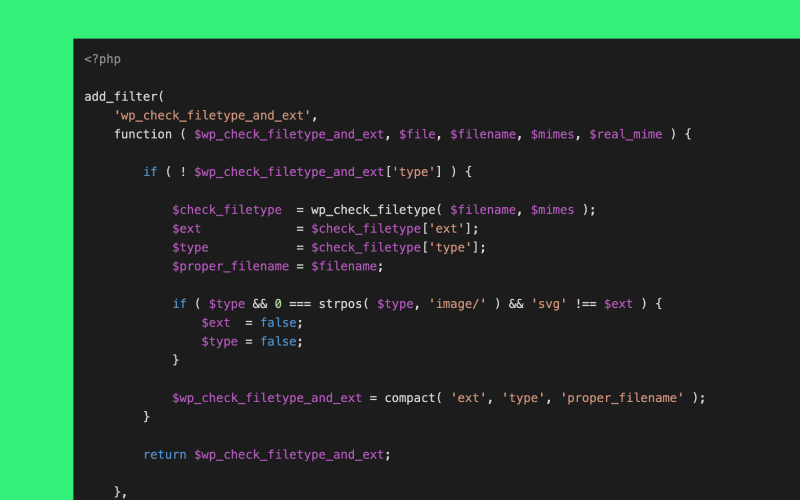
Much better than the core/html block, it’s powered by the Monaco editor and Emmet autocomplete. With a split preview, it can run as an HTML code block or highlight code on the front end so others can easily copy the code snippets.

Monaco Editor
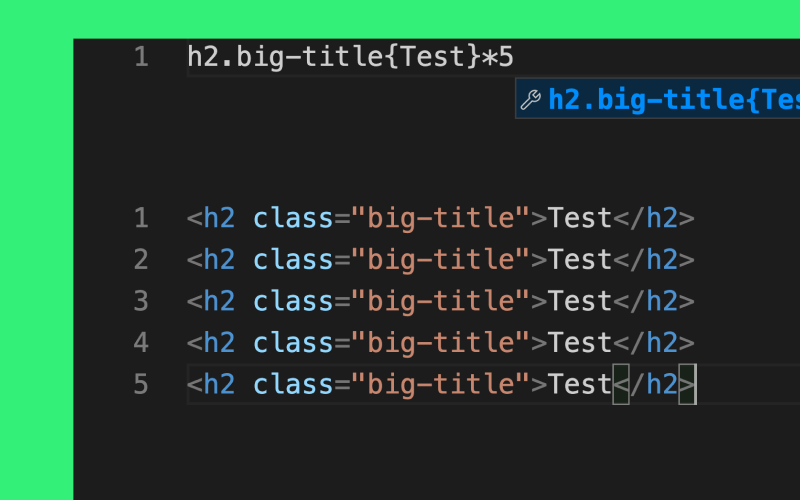
With Emmet Autocomplete
Writing code inside the core HTML block is a pain since it doesn’t offer any assistance or autocomplete.

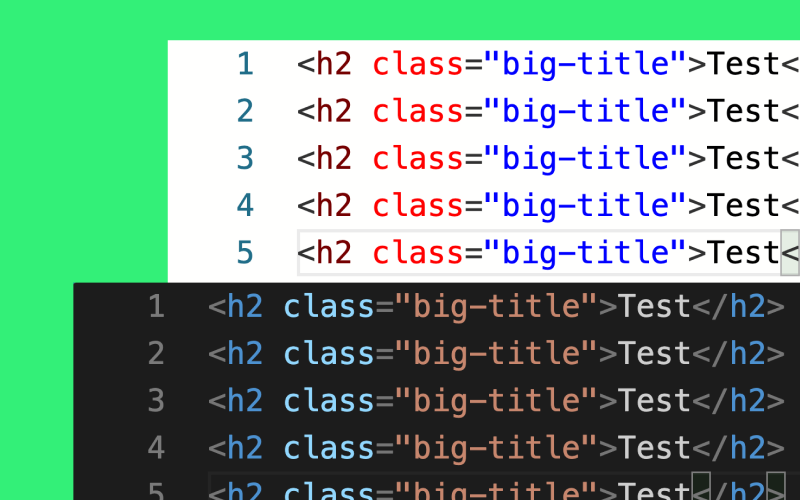
Dark Light Theme
For night owls
You can set up the Monaco Editor with light or dark themes to match your visual preferences when writing code. The theme won’t affect the HTML output.

PREVIEW STAYS IN PREVIEW
No more broken preview
for you and your customers
The biggest problem with the core HTML block is the preview. Once the page is reloaded, the preview reverts back to HTML, which gives an unprofessional preview for you and your customers when editing the website.

Split Preview with Code
See what you are coding
This setup allows you to have the code editor above the preview, enabling you to see changes as you type.

Change Editor Font Size
If you need more space, you can adjust the editor’s font size.
Block Width
You can set the block width to match any core group blocks: None, Wide, or Full.
Wrapper
You can choose whether you need extra classes and IDs. If not, simply remove the wrapper to have the exact output as in the code editor.
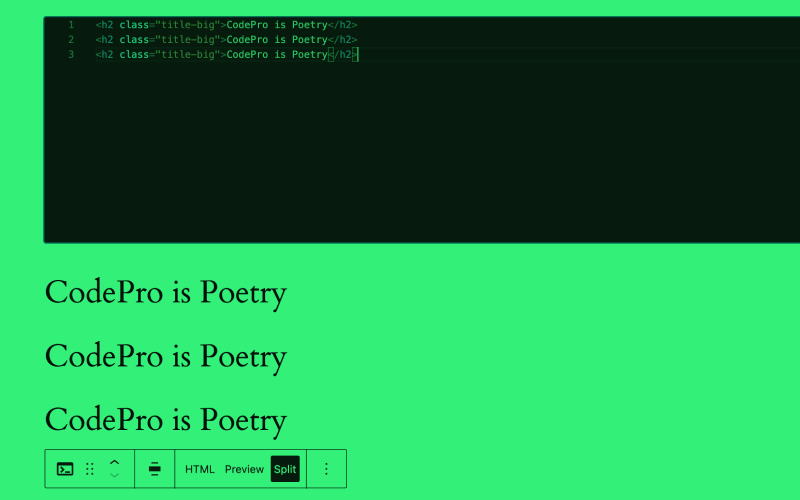
More! You can use it as code snippets preview as well
just Toggle Syntax Highlighting
Supported languages:
HTML, CSS, SCSS, JavaScript, PHP, TypeScript, Bash, Twig, YAML, Plaintext, JSON

DOWNLOAD NOW
For Free. Now available on WordPress.org
