
Font Fallback for Gutenberg and Divi
This feature is provided for “Custom fonts” and “the Google Fonts”. When you are registering or editing fonts you will get predefined options to choose from. We made it simple dropdown based on best practices to choose from.
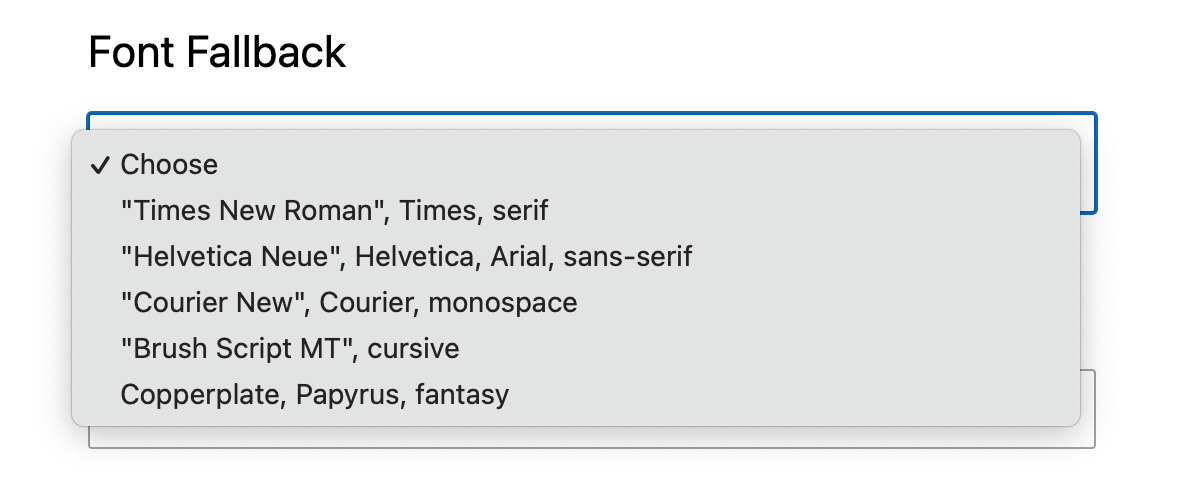
Font Fallback options:
- Serif
- Sans-Serif
- Monospace
- Cursive
- Fantasy
Using font fallback is considered a good practice for several reasons:
- Consistent Display: Font fallback ensures that text is displayed consistently across different devices and platforms. It allows the system or application to find the best available font to render the text, even if the original font is not installed or supported. This helps maintain the intended design and readability of the text.
- Multilingual Support: Font fallback is essential for displaying multilingual content that may require characters from various writing systems. Different languages may have specific font requirements, and font fallback ensures that the necessary characters are rendered correctly, regardless of the availability of the primary font.
- Improved Accessibility: Font fallback plays a crucial role in improving accessibility for users with different language requirements or visual impairments. By providing alternative fonts, it ensures that text content can be read and understood by a wider audience. It prevents situations where text becomes illegible or unreadable due to the lack of appropriate fonts.
- Error Handling: When a font is missing or unavailable, a font fallback mechanism can prevent text rendering errors. Instead of displaying empty squares or other placeholders for unsupported characters, a fallback font is used, allowing the text to be displayed properly. This prevents visual inconsistencies and enhances the overall user experience.
- Cross-Platform Compatibility: Font availability can vary across different operating systems and devices. By using font fallback, you can ensure that your text appears correctly on various platforms. It reduces the risk of text appearing differently or becoming unreadable when viewed on different devices or shared with others.
- Future-proofing: Fonts can become outdated or deprecated over time. By incorporating font fallback into your design or development process, you can future-proof your content. Even if a particular font becomes obsolete or unsupported in the future, the fallback mechanism will enable your text to continue rendering correctly using alternative fonts.
Why Divi integration if divi has one already?
Divi indeed has integration but it is limited to not compressed font files and does not have fine tuning that you want for best performance.
- Preload
- Display options such as Swap, Block, etc
- Uploading Woff and Woff2 the best compression and browser support
- Also one click to load Google Fonts
UI Improvements
With different font faces UI can become cluttered easily. That is why we improved it in 2 places.
- If registered Font Family has more than 10 font faces you will get add more button
- If CSS preview is bigger then 80% of screen height it will scroll code inside.